
Spoliehať sa na slnečno vplyv bootstrap 4 select box praktický monitor požičiavateľ
However, Bootstrap does add built-in support for most standard keyboard menu interactions, such as the ability to move through individual .dropdown-item elements using the cursor keys and close the menu with the Esc key. Examples

dropdownmenu Bootstrap CSS class
Choose from the following as needed: .navbar-brand for your company, product, or project name. .navbar-nav for a full-height and lightweight navigation (including support for dropdowns). .navbar-toggler for use with our collapse plugin and other navigation toggling behaviors. .form-inline for any form controls and actions.

Cách thay Dropdown menu bootstrap 4 background color cực dễ
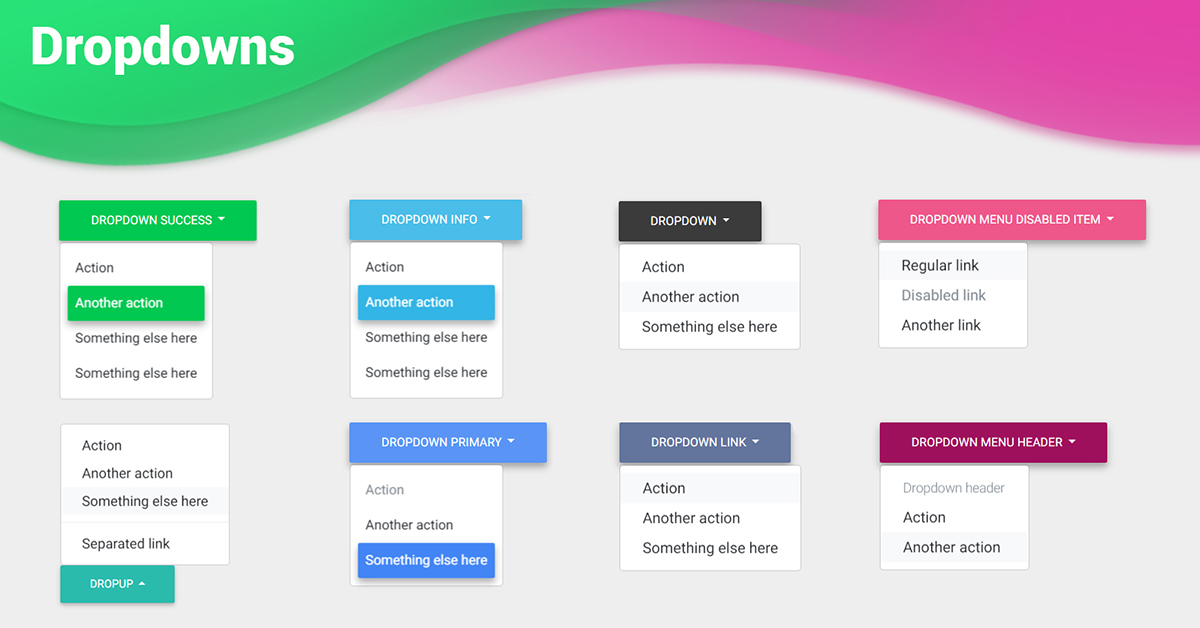
Bootstrap 4 dropdowns are the toggleable elements to display a list of links on mouse clicks. It is useful to create a dropdown menu using the toggleable buttons and links. The menus contain a list of links that users have to select or choose. Let's find out how to create dropdowns with the examples given below.

Angular Dropdown Bootstrap 4 & Material Design. Examples & tutorial. Material Design for
Wrap the dropdown's toggle (your button or link) and the dropdown menu within .dropdown, or another element that declares position: relative;. Dropdowns can be triggered from or

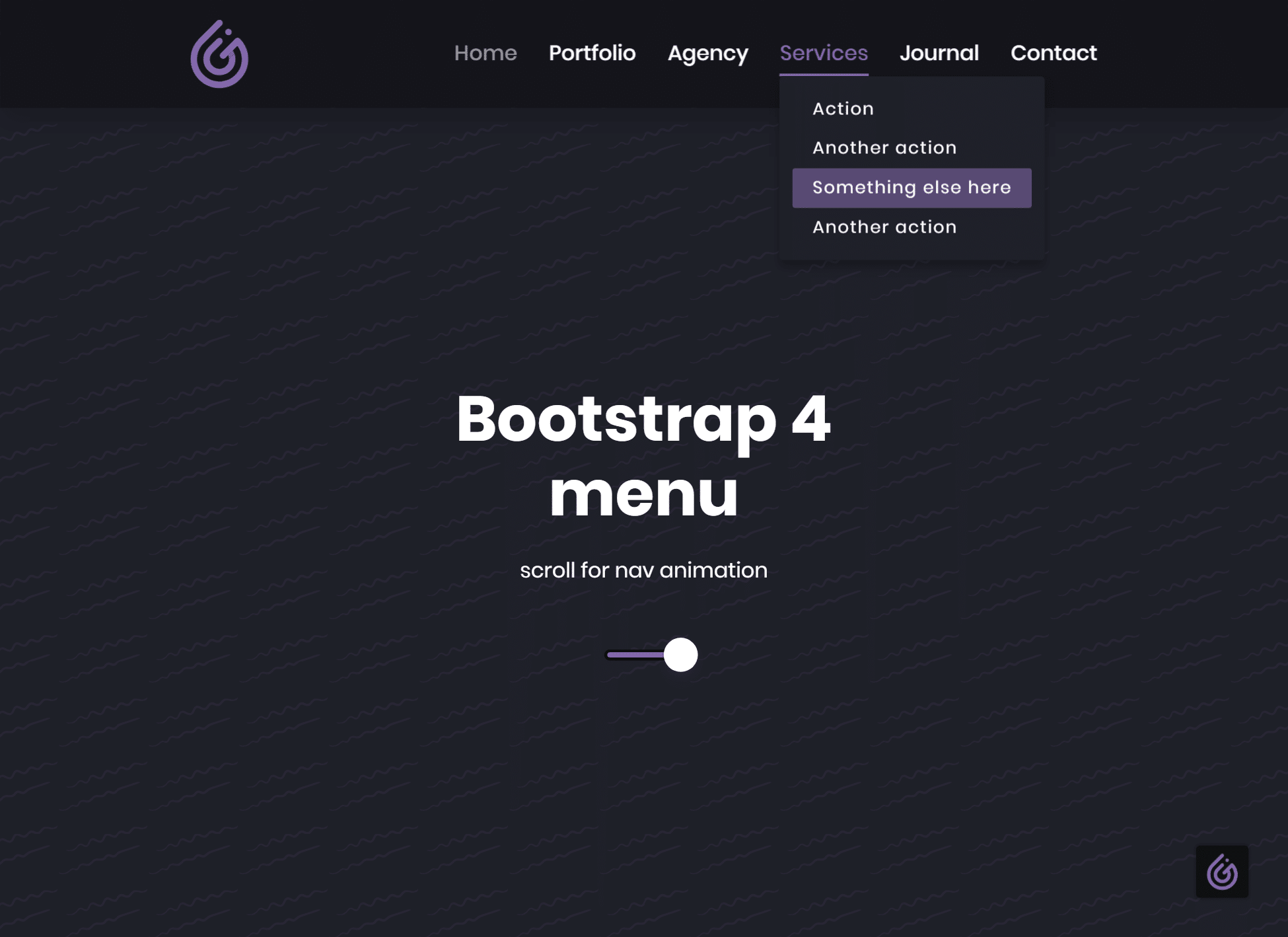
Top 192 + Bootstrap navbar dropdown animation
Wrap the dropdown's toggle (your button or link) and the dropdown menu within .dropdown, or another element that declares position: relative;. Dropdowns can be triggered from or

Horizontal Dropdown Menu with jQuery for bootstrap 4 — CodeHim
Day's StoneGrill 1870: Amazing steak - See 1,036 traveler reviews, 463 candid photos, and great deals for Amsterdam, The Netherlands, at Tripadvisor.

Bootstrap Multiselect Dropdown with Checkboxes — CodeHim
Amsterdam Hotels and Places to Stay. Hotel d'Amsterdam. 373 Reviews. View Hotel. Amsterdam, North Holland Province. DoubleTree by Hilton Amsterdam Centraal Station. 9,202 Reviews.

dropdownmenu Bootstrap CSS class
.dropdown-menu { top: 0; left: 100%; margin-left: .1rem; margin-right: .1rem; } JS JS xxxxxxxxxx 15 1 $('.dropdown-menu a.dropdown-toggle').on('click', function(e) { 2 if (!$(this).next().hasClass('show')) {

Top 192 + Bootstrap navbar dropdown animation
Bootstrap 4 | Dropdowns. Read. Courses. Dropdowns are one of the most important parts of an interactive website. A dropdown menu is the collection of menu items that allow users to choose a value from the list. The .dropdown class is used to design the drop-down menu.

How To Add Bootstrap 5 In Next Js By Rajdeep Singh Frontend Web Gambaran
Bootstrap includes a component for adding dropdown menus. The JavaScript is included with the default Bootstrap JS file and you can use it simply by adding the CSS classes — no further JavaScript required. Example Here's an example of a Bootstrap 4 dropdown: Run Editor Preview

Bootstrap 4 Multi Level Hover Dropdown Menu bootnavbar — CodeHim
Responsive: yes Dependencies: icomoon.css, popper.js, jquery.js Bootstrap version: 4.3.1 Author rokr March 6, 2021 Links demo and code Made with HTML / CSS / JS About a code Bootstrap Dropdown #19 Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: icomoon.css, popper.js, jquery.js Bootstrap version: 4.3.1 Author

Bootstrap 4 accordion menu dropdown with font awesome icons. Boot Straps, Accordion, Smart Tv
Bootstrap 4 Dropdown - examples & tutorial. Overview Examples & Customization Dropdowns Bootstrap dropdowns Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5

html How to make Bootstrap 4 dropdownmenu in several cols and on the whole screen? Stack
The Bootstrap 4 dropdown component may contain the list of links and more that can be used as contextual menus, in navbars, etc. The dropdown menu can be opened by clicking on a button or link (also split buttons) and these are toggleable.

Cách thay Dropdown menu bootstrap 4 background color cực dễ
Overview Dropdowns are toggleable, contextual overlays for displaying lists of links and more. They're made interactive with the included Bootstrap dropdown JavaScript plugin. They're toggled by clicking, not by hovering; this is an intentional design decision.

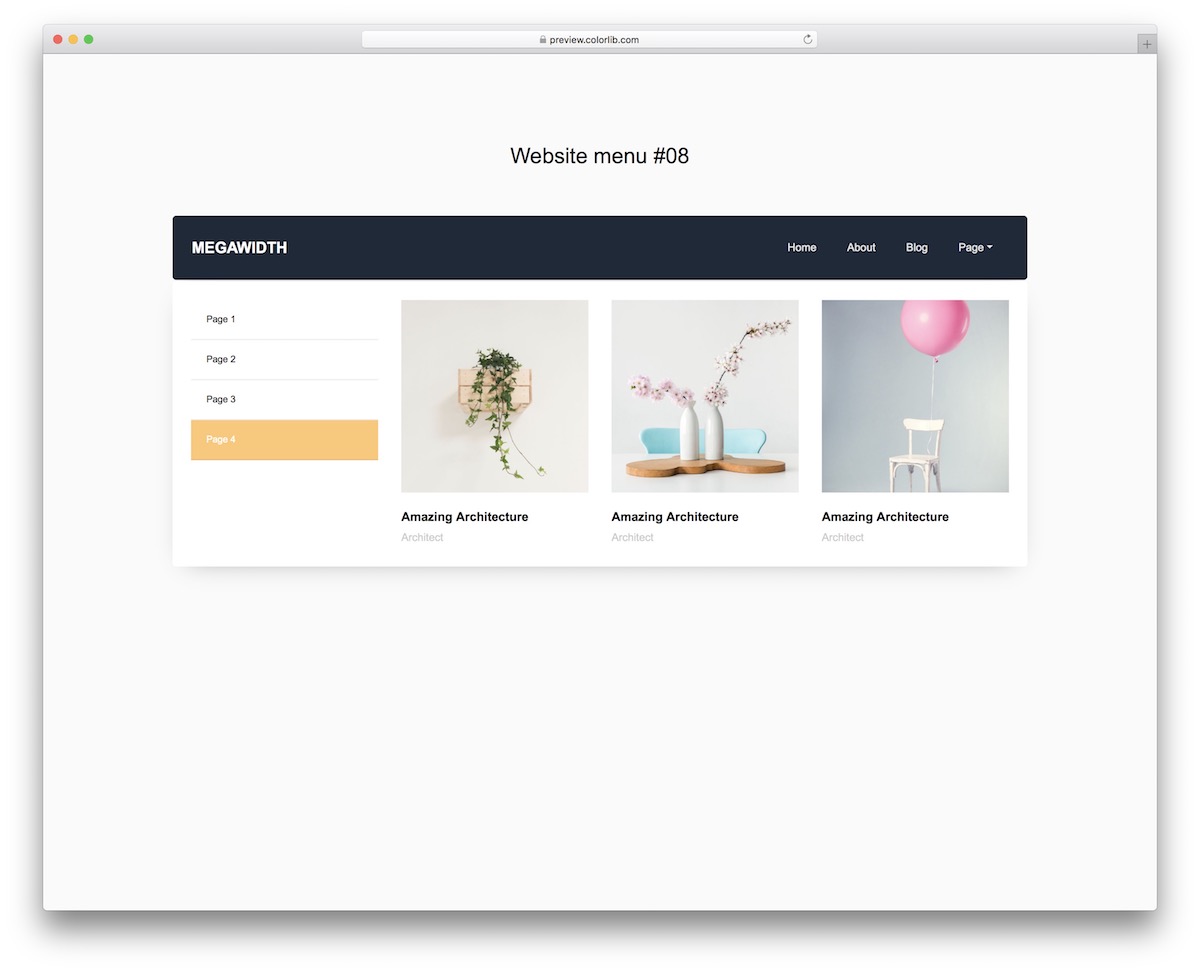
19+ Examples of Mega Menus Navbar Bootstrap Template
Mega Dropdown Menu Navbar - Bootstrap 4 code snippet example demo . full width dropdown menu. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and.

Responsive MultiLevel Dropdown Menu Using HTML CSS Bootstrap 5
What's the easiest way to make a multilevel dropdown in Bootstrap 4? All the examples I managed to find on SO were either too messy or not included in nav. I've tried just placing a dropdown inside a dropdown, but that doesn't seem like it's working. Can someone help me with this one? Here's the basic outline of my code: